App Directories Structure Guideline
This tutorial will show you how to manage app directory.
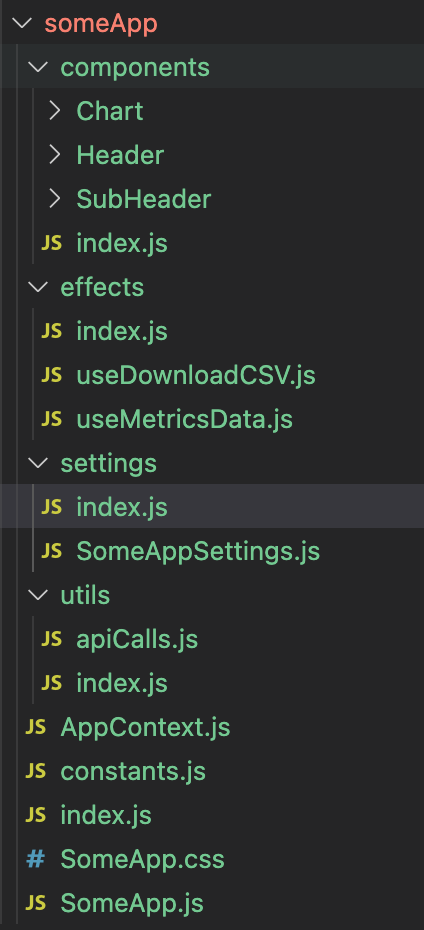
All apps should have directories to store different types of files. This allows to keep code clean and as this structure is common from app to app – it makes the development process faster and more clear.
Usually, code has such parts as:
- components: these are React Components.
- index.js: while components can reside in src/components/my-component-name, it is recommended to have an index.js inside that directory. Thus, whenever someone imports the component using src/components/my-component-name, instead of importing the directory, this would actually import the index.js file. You can review more about React File Structure.
- constants: a collection of permanent values, that are used in other files. For example, it could be some margin value that is used several times in code like const CONTAINER_MARGIN = 20.
- effects: contains custom React-Hooks and allow to work with any changes during the React-component lifecycle.
- apiCalls.js: API requests list that is needed for App.
- utils: files with additional logic.
- styles: CSS-styles for components. There is Component Library with many designed and styled components that could be used for App development. But additional styles could be applied in App code as well. Could be placed in general App folder as one file or as group of files in styles folder.