How to Use Pad Mode Selector
Introduction
This document will explain how to use the Pad Mode Selector.
The Pad Mode Selector is a component that comes within your Completion App props. It is useful when you want to select a specific well between the different assets available of the types frac fleet and wireline.
Use Cases:
Typical use cases for this type of setting are
The current Pad of my Completion App has multiple Frac or Wireline assets available and I want to use the data of one of them in particular.
Example:
I had set three streams for my Pad using the Dev Center platform. All of them are linked to different assets (wells), but just two of them are active. I want to have the option of selecting either the current active asset or, just out of curiosity, the one that has the stream paused.
Usage
The Pad Mode Selector comes within the “AppHeader” props. You can import it as following:
`import { AppHeader } from '@corva/ui/components'`;
And using it like this inside of your rendering:
function App(props) {
const { appHeaderProps } = props;
return (
<>
<AppHeader {...appHeaderProps} />
</>
);
}
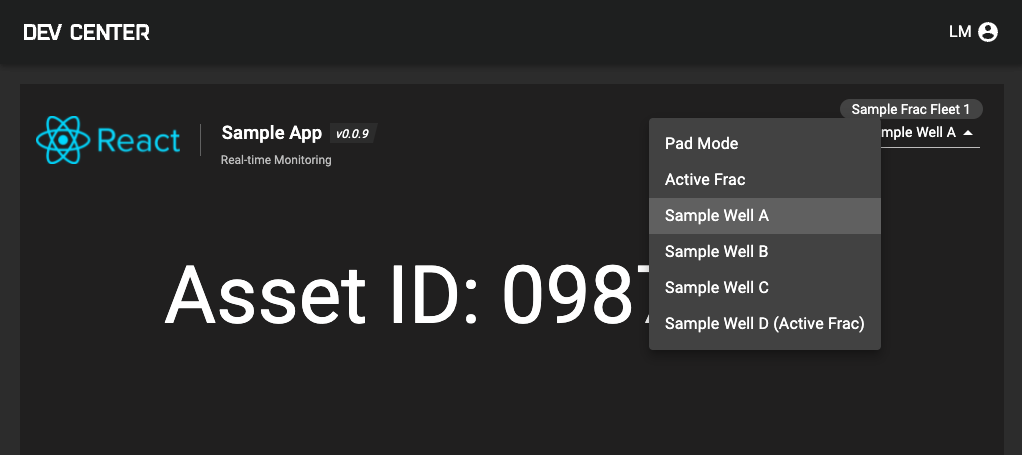
When you click the selector, you are able to select one of these options:
- Pad mode
- Active asset: “Active Frac”, “Active WL” or “Active Frac & WL”
- A specific well name listed within the options
It is important to understand the difference between “Pad mode” and the “Active asset”, because even though these two options may look the same, they have their own specific feature:
Pad mode: this is just the first asset in our list of available wells, which means that it will be the latest well by its stream's last updated time, no matter if the stream is active or not.
Active asset: just like pad mode, but this will take into account the latest updated time between the possible streams that are currently active.
From the App props you can get the current option selected by the “settingsByAsset” value.
The example below shows how to define the current well asset_id to be use within our application when we are looking for a Frac Fleet type of asset:
export function getCurrentAssetId(props) {
// Default asset_id assignation, stays the same if pad_mode is PAD or ACTIVE_FRAC
let asset_id = props.wells ? props.wells[0].asset_id : props.well.asset_id;
const pad_id = props.fracFleet?.current_pad_id;
let pad_mode = "pad";
if (pad_id) {
if (props.settingsByAsset[`pad--${pad_id}`])
pad_mode = props.settingsByAsset[`pad--${pad_id}`].mode;
if (pad_mode === "custom") {
const well_id =
props.settingsByAsset[`pad--${pad_id}`]?.selectedAssets[0];
props.wells.map((well) => {
if (Number(well.id) === well_id) asset_id = well.asset_id;
});
}
}
return asset_id;
}
Screenshots
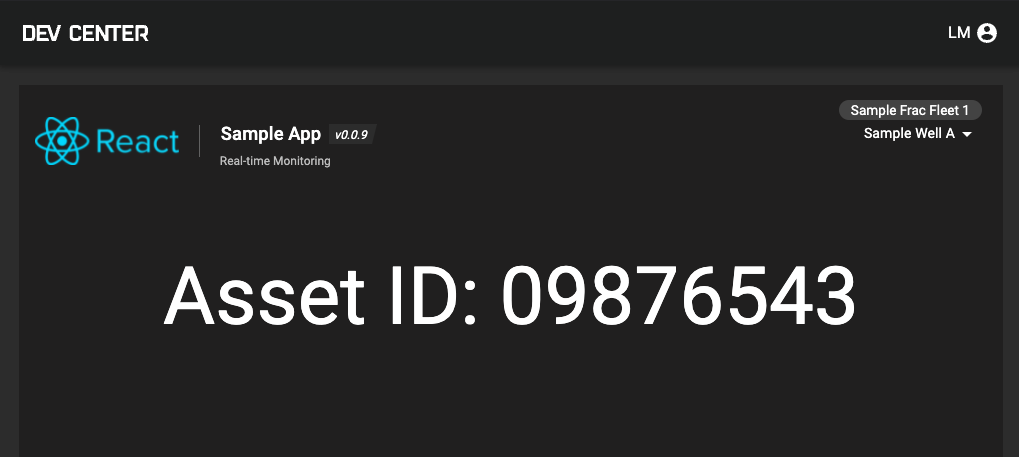
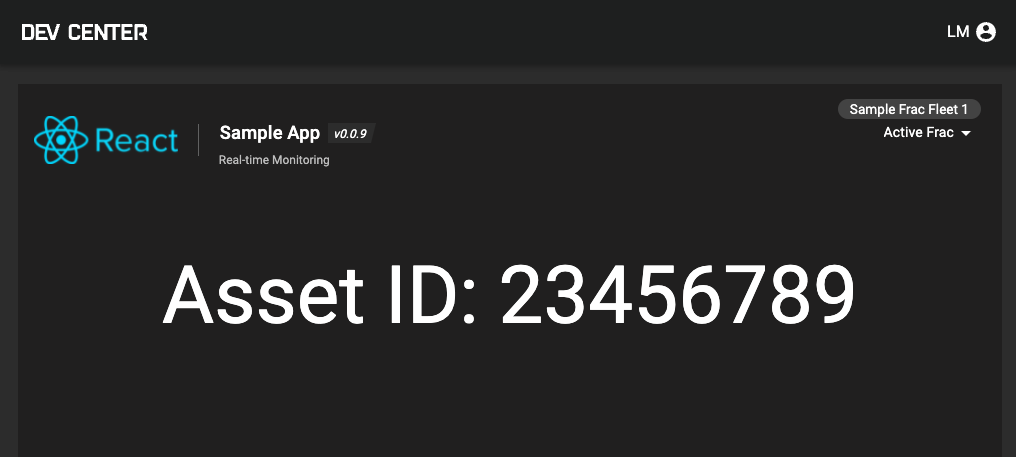
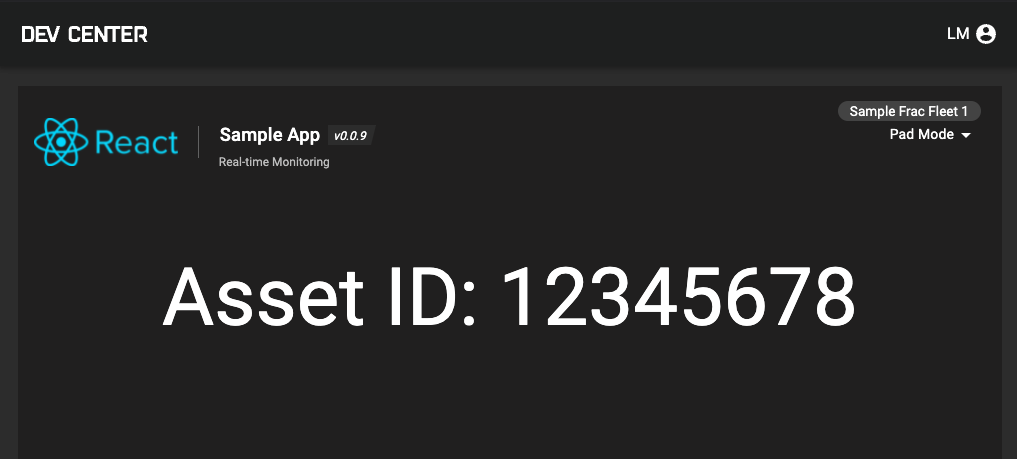
Notice that we are displaying the different asset_id of our wells depending on the option of the asset selected. With this data we can start fetching and posting to our dataset using the correct well.
Selector options
 Selector option
Selector option
Selecting one of the wells
 Selecting one of the wells
Selecting one of the wells
Selecting the active asset (Frac)
 Selecting active asset
Selecting active asset
Selecting Pad mode

Selecting pad mode